どうも。
オリンピックって意外と短いだなぁ…と毎開催思ってる気がします。
次はパラリンピックですが、選手の方々には悔いが残らない大会になって頂ければと思います。
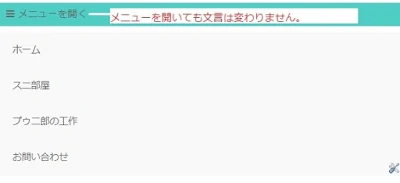
他の方のブログ(Blogger/Vaster2)を拝見していたのですが、何気なくメニューを開くボタンを押して見た所、メニューが開いてもボタンの表示が"メニューを開く"となっていました。
自身のブログもテンプレートはVaster2。
当然ですが、メニューを開いても閉じても"メニューを開く"と表示されております。
気にしなくてもいい事ですが、1回気になるとねぇ。
ちよっと変更させてもらうことにします。
Bloggerの管理画面よりテーマ>>HTMLの編集と進みテンプレートのHTMLを変更します。
<!--レスポンシブメニューのためのjavascriptコード-->を検索して、以下青字を追加します。
「$(this).toggleClass('open');」はボタンが押される度に指定したクラス(thisの部分)に一時的にクラス(openの部分)を付与/削除をします。
ここではthisはクラス=.button-toggleを指定。
'open'が付与/削除するクラスになります。
ボタンを押すと.button-toggleに.openが付与され、もう一度押すと.openが削除されます。
.openは任意名前でOKですが、cssと合致する様にします。
また、1文字目はアイコンフォントです。
インライン要素のクラス.menuと.closeを前述のJSで付与/削除するクラス'open'の有無によって表示をコントロールしています。
ちなみにボタンを押した時に任意のクラス=.open
が付与/削除されたかをChromeで検証する事で確認できます。
以上
オリンピックって意外と短いだなぁ…と毎開催思ってる気がします。
次はパラリンピックですが、選手の方々には悔いが残らない大会になって頂ければと思います。
「メニューを開く」ボタンを変更
さて、テンプレートの些細な変更です。他の方のブログ(Blogger/Vaster2)を拝見していたのですが、何気なくメニューを開くボタンを押して見た所、メニューが開いてもボタンの表示が"メニューを開く"となっていました。
自身のブログもテンプレートはVaster2。
当然ですが、メニューを開いても閉じても"メニューを開く"と表示されております。
気にしなくてもいい事ですが、1回気になるとねぇ。
ちよっと変更させてもらうことにします。
変更開始
バックアップを取得して後、以下の手順で進めます。Bloggerの管理画面よりテーマ>>HTMLの編集と進みテンプレートのHTMLを変更します。
尚、変更については自己責任でお願いします。
JSの追加
既にレスポンシブメニュー用のJSが記述されているので、<!--レスポンシブメニューのためのjavascriptコード-->を検索して、以下青字を追加します。
<script type="text/javascript">
/*<![CDATA[*/
$(function(){
if ($(window).width()<900) {
$('nav').css('display','none');
$('.button-toggle').on('click', function() {
$(this).toggleClass('open');
$('nav').slideToggle();
});
}
});
/*]]>*/
</script>
/*<![CDATA[*/
$(function(){
if ($(window).width()<900) {
$('nav').css('display','none');
$('.button-toggle').on('click', function() {
$(this).toggleClass('open');
$('nav').slideToggle();
});
}
});
/*]]>*/
</script>
「$(this).toggleClass('open');」はボタンが押される度に指定したクラス(thisの部分)に一時的にクラス(openの部分)を付与/削除をします。
ここではthisはクラス=.button-toggleを指定。
'open'が付与/削除するクラスになります。
ボタンを押すと.button-toggleに.openが付与され、もう一度押すと.openが削除されます。
.openは任意名前でOKですが、cssと合致する様にします。
HTMLの変更
<div class="button-toggle">〜</div>を探して、以下のとおり書き換えます。
<div class="button-toggle">
<span class="menu"><i class="fa fa-bars">menu</i></span>
<span class="close"><i class="fa fa-times">close</i></span>
</div>
ボタンに表示される文字を'menu'と'close'をそれぞれ<span>で囲み任意のクラスを設けています。<span class="menu"><i class="fa fa-bars">menu</i></span>
<span class="close"><i class="fa fa-times">close</i></span>
</div>
また、1文字目はアイコンフォントです。
cssの追加
メニューを開くボタンのスタイル記述直下に青字を追加します。
/* メニューを開くボタン */
.button-toggle{
display:none;
}
@media screen and (max-width: 768px){
.button-toggle{
display:block !important;
width:100%;
box-sizing:border-box;
position:fixed;
color:#666666;
padding:8px 10px;
margin:auto; /* 2017.9.11 change margin:10px auto; */
background:#4ecdc4;
}
}
/* ボタンの変更 */
/* ボタンを押していない時'close'を消します */
.button-toggle .close{
display:none;
}
/*ボタン押した時に'menu'を消します*/
.button-toggle.open .menu{
display:none;
}
/*ボタン押した時に'close'を表示*/
.button-toggle.open .close{
display:inline;
}
.button-toggle{
display:none;
}
@media screen and (max-width: 768px){
.button-toggle{
display:block !important;
width:100%;
box-sizing:border-box;
position:fixed;
color:#666666;
padding:8px 10px;
margin:auto; /* 2017.9.11 change margin:10px auto; */
background:#4ecdc4;
}
}
/* ボタンの変更 */
/* ボタンを押していない時'close'を消します */
.button-toggle .close{
display:none;
}
/*ボタン押した時に'menu'を消します*/
.button-toggle.open .menu{
display:none;
}
/*ボタン押した時に'close'を表示*/
.button-toggle.open .close{
display:inline;
}
インライン要素のクラス.menuと.closeを前述のJSで付与/削除するクラス'open'の有無によって表示をコントロールしています。
ちなみにボタンを押した時に任意のクラス=.open
が付与/削除されたかをChromeで検証する事で確認できます。
完成
既に当ブログのボタンは変更しているので、レスポンシブの環境では確認できると思います。以上









0 件のコメント:
コメントを投稿